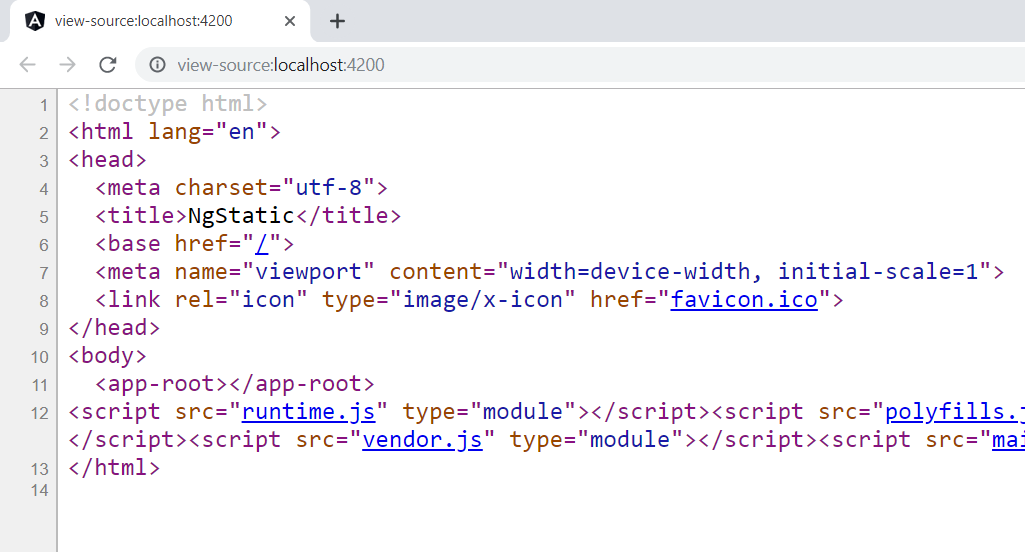
In a typical Single Page Angular Application if we view the source of the application inside the browser. You will see something like,
<app-root></app-root>

If we deploy our application like this, search engines won't be able to crawl through our content.
So, there are two ways to make our Angular application optimized for the search engines. we can either server side render (ssr) our application or we can prerender our application during the build time.
There are different use cases for the two. But, If we are creating a simple website (e.g. portfolio website) with Angular, we can choose to prerender our application.
So, let's see how we can prerender our Angular application.
Let's start by creating a new Angular Project by typing the following,
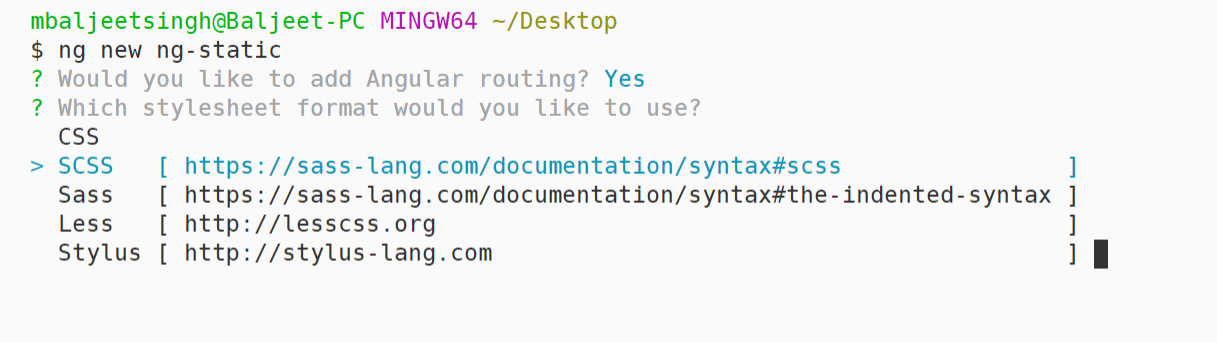
ng new ng-static
Here, ng-static is the name of the application

You can select Y for routing and use SCSS for styles
Now, let's start by generating couple of components. We'll generate regular component for users,
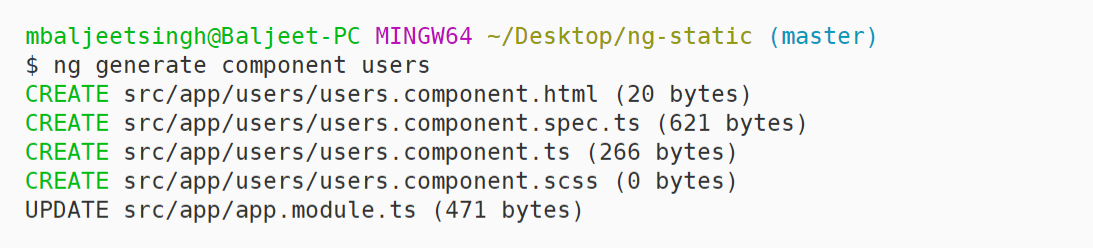
ng generate component users
 Next, we can generate lazy loading module/component using the following command,
Next, we can generate lazy loading module/component using the following command,
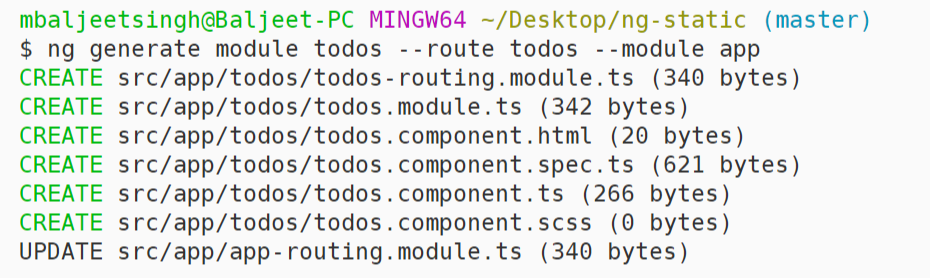
ng generate module todos --route todos --module app
 Now, let's add some content to
Now, let's add some content to app/users/users.component.html and app/todos/todos.component.html template.
So, paste this code inside the app/todos/todos.component.html
<div>
<h2>Users Component</h2>
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Corrupti sequi
facere, quo impedit assumenda debitis, distinctio id dolorem sed, fuga earum
culpa. Animi architecto facere perspiciatis eum hic mollitia! Quam?
</p>
<ul>
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
</div>
and, let's add the following inside app/todos/todos.component.html
<div>
<h2>Todos Component</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae enim libero
eveniet voluptate molestiae earum labore corporis nobis non pariatur modi
tempore ad, nulla accusamus quibusdam? Ipsum quia in dolore.
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae enim libero
eveniet voluptate molestiae earum labore corporis nobis non pariatur modi
tempore ad, nulla accusamus quibusdam? Ipsum quia in dolore.
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae enim libero
eveniet voluptate molestiae earum labore corporis nobis non pariatur modi
tempore ad, nulla accusamus quibusdam? Ipsum quia in dolore.
</p>
</div>
Now, once this is done, we can go ahead and generate the static site or prerender our application during the build time using the following commands,
- First, let's add Angular Universal to our project
ng generate universal --client-project ng-static - Then we can build the application using
ng build - Then we can run the server using
ng run ng-static:server - At last we can use a package called angular prerender.
We can install angular prerender as a dev dependency in our application or we can use it using npx.
Let's use it with npx, so we can run the following,
npx angular-prerender
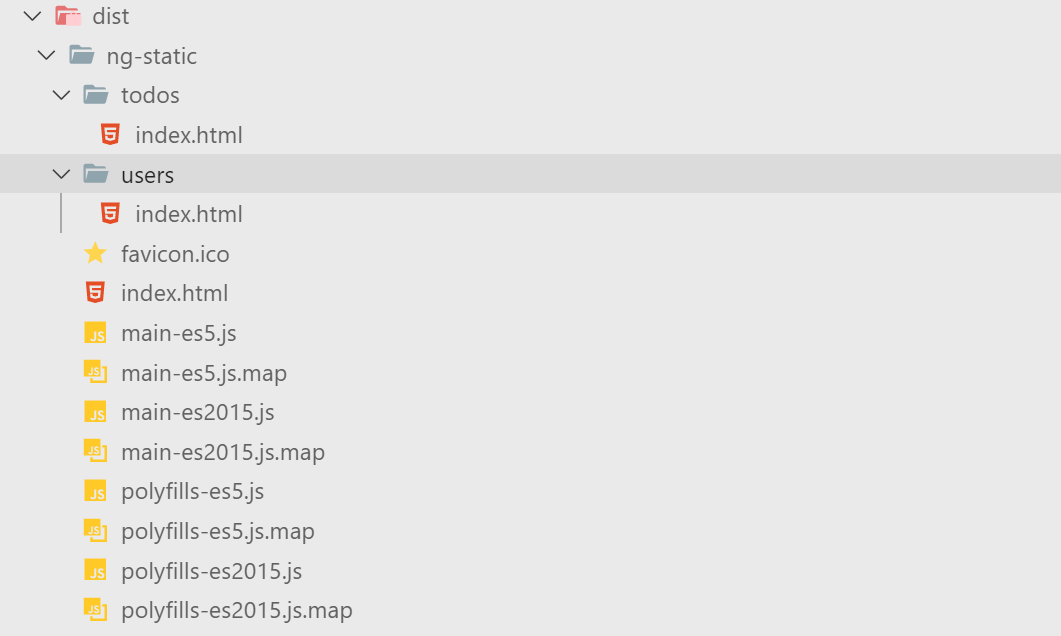
Once you run this, inside the dist/ng-staic you'll see the routes folders todos and users in our case and If you open the index.html there, you can entire content of the template there.

 So, once you deploy the
So, once you deploy the dist/ng-static folder to any static host, search engines will be able to crawl through the content now.